A few weeks ago, I introduced 2 Design Changes that Follow All Brain Rules.
Use Less Text
Everyone has heard the phrase, "A picture is worth a thousand words." Turns out, it's true. Written language has evolved over the years from cave drawings and paintings. Indeed, text is nothing more than a series of very simple pictures. For this reason, the brain takes considerably longer to decode strings of text (i.e. bulleted sentences) than it does single words or short statements. In other words, pictures are faster at conveying information than words – at least when we're talking about concepts and ideas (detailed data is difficult to convey via words or pictures – which is why scientific papers turn to tables and charts).
Here are two steps you can take to use less text.
1. Whittle your titles. Take the time to reduce slide titles down to their core meaning. This will remove clutter and superfluous information that can confuse and distract your students. Use short, concise titles to get the main point across. Then fill in the gaps while lecturing. This allows the student to understand the context which aids in better retention of the details you provide.
Oftentimes, I find a lot of redundancy in slide titles throughout a lecture. For instance, "Using Peer Mentors to Drive Students Toward Deeper Learning and Productive Reflective Writing" could become "Peer Mentors Improve Learning."
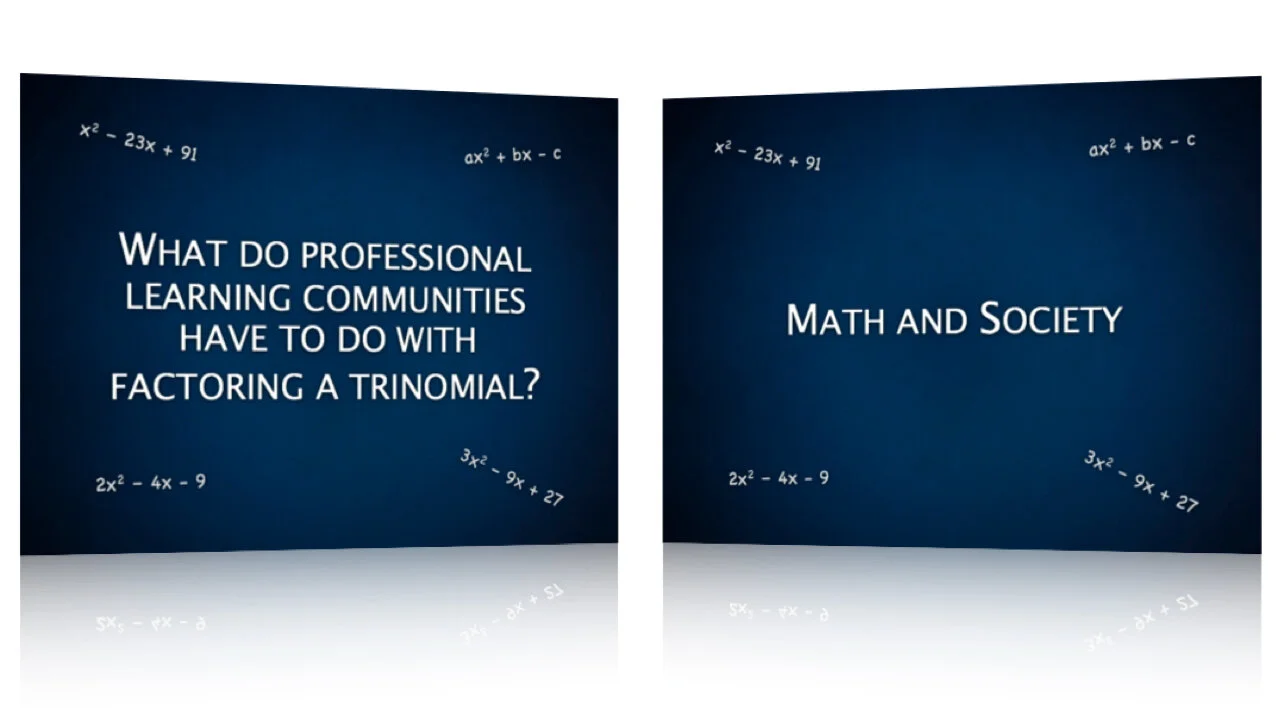
"What Do Professional Learning Communities Have to Do With Factoring A Trinomial?" could become "Math and Society" or "The Role of Math in Society."
"A History of the Culture of Tea in Britain" might be simplified as "British Tea Culture."
2. Remove bulleted text. Bullets on a slide often serve only as lecture notes to prompt the professor and are not necessary for the students. Sure, they need to know the information, but you're going to explain the important concepts during the lecture. If you need those notes while you're presenting, cut and paste them into the Presenter Notes in your slideware. You can then print off the slides as lecture notes or use Presenter Mode while in class. Remember, guns don't kill people, bullets kill people.